细心的网友在使用电脑浏览器浏览网站时候,会发现很多网页在浏览器页签上会显示网站的标志。而有的网站则只显示一个默认的地球图标。快看看你们自己公司的官网打开后,浏览器上的小图标是公司LOGO呢,还是默认的地球小图标。如果是默认的地球小图标,如何可以改成网站的标准呢?

这里咱们就告诉大家如何设置浏览器标签上的网站小图标。
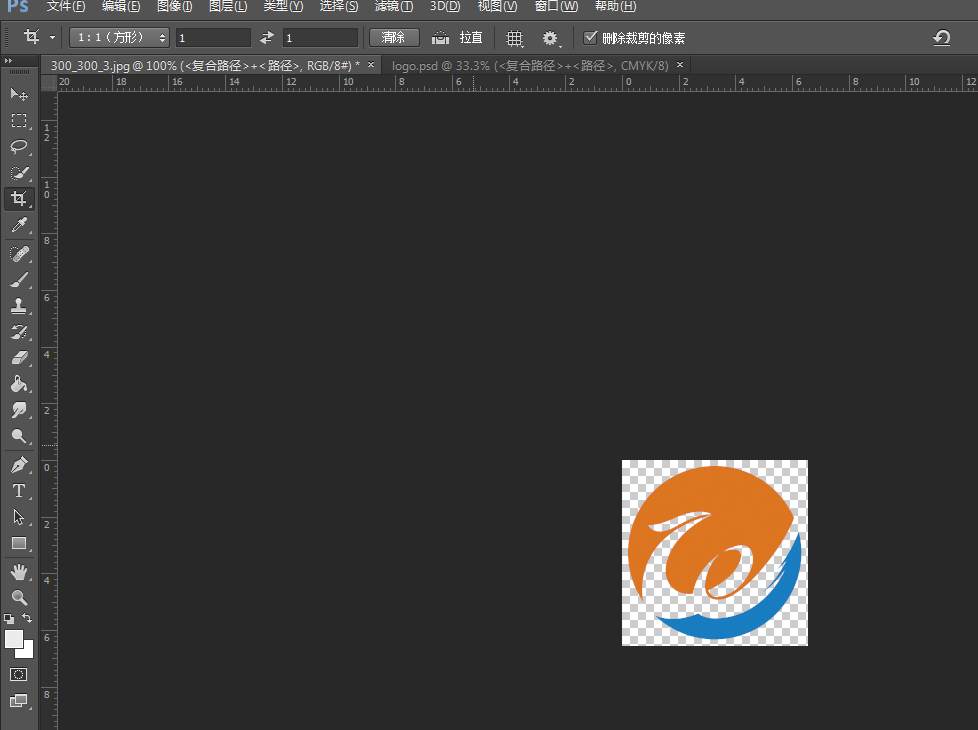
第一步:设计图标
使用PHOTOSHOP工具设计一个正方形的图标。注意图标最后会被缩小成16*16像素,所以务必要简单,易于识别。如果过于复杂的话。起不到好的识别效果。还有为了美观度,图标要求是背景通明的 png 格式,如果不是背景透明的png格式。

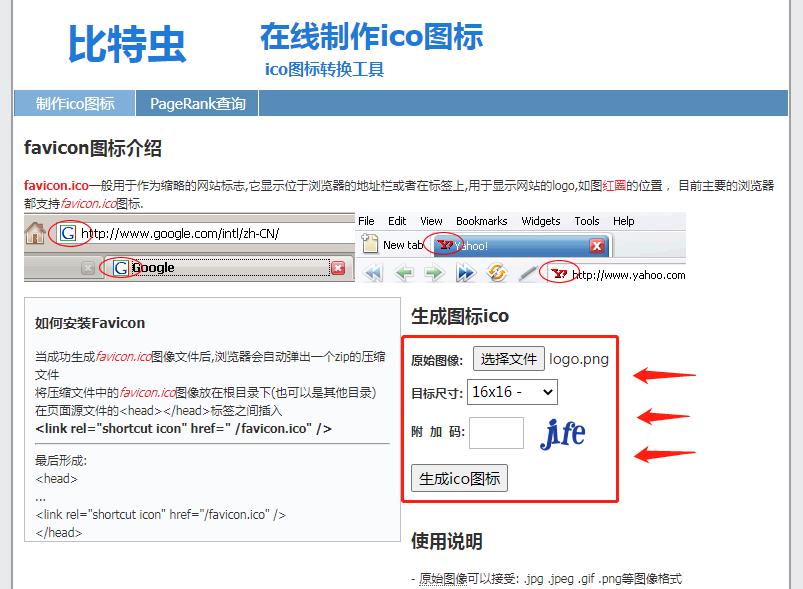
第二步:生成 ico 格式的图片
打开网址 https://www.bitbug.net/ ,将设计好背景透明的正方形LOGO上传到该网页上生成 16*16 像素的 ico 文件。

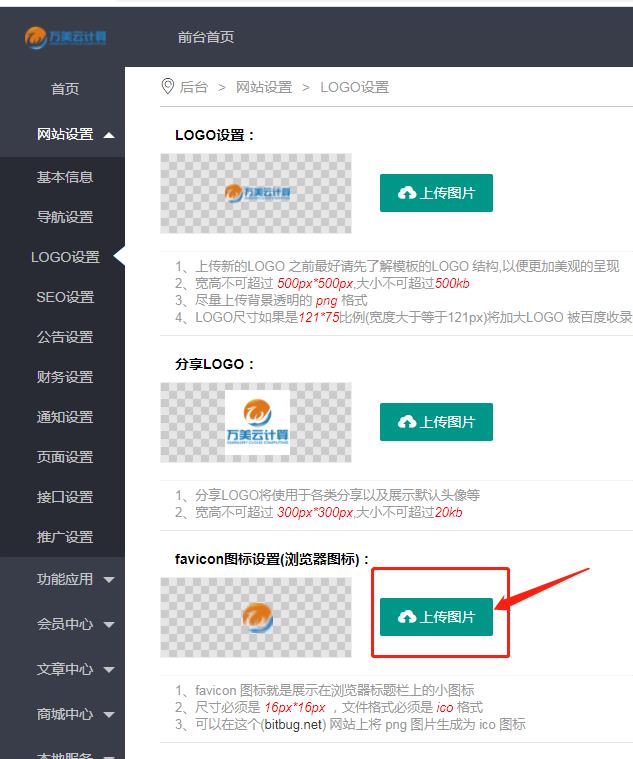
第三步:一般网站管理系统后台都会有上传 favicon 图标的功能,只要将导出的 ico 文件通过网站管理系统后台上传就可以了。(如果你使用的网站管理系统后台没有设置favicon图标的功能,请看下一步)

第四步:如果你使用的网站管理系统后台没有设置favicon图标的功能,那就就需要通过FTP将生成的ico文件命名成 favicon.ico 上传到服务器上的网站根目录。(注意:通过FTP管理网站和上传文件会加大网站被病毒入侵的几率,请尽量或杜绝使用FTP来管理网站)
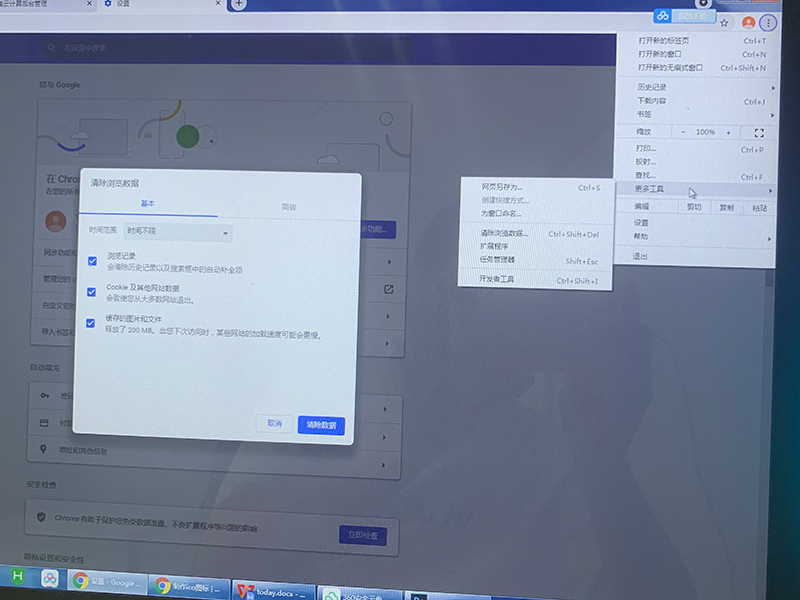
第五步:上传设置好favicon图标之后,你会发现浏览器上的图标并没有发生变化。这是因为浏览器的缓存机制导致的。一般你只需要清理下浏览器缓存就可以了。



 网站知识
网站知识
 国家级高新技术企业
国家级高新技术企业 科技型中小企业
科技型中小企业