大家有没有发现,把一个网页链接分享到朋友圈,或者分享给微信好友。有时候分享的链接会有图片和文字描述显示。而有时候就不能显示图片和文字描述。那么如何才能让自己的网站在被分享的时候能显示出诸如LOGO之类的图片和文字描述呢?

分享给微信好友带图片和文字描述的效果

分享到微信朋友圈带图片的效果

分享网页没有图片和文字描述的效果
下面,我们详细讲述微信分享网页显示图标和描述的设置方法:
第一步:需要注册一个微信公众号(要服务号),并做好认证,关于微信公众号的注册方式相信大家都会,这里就不再进行赘述了。
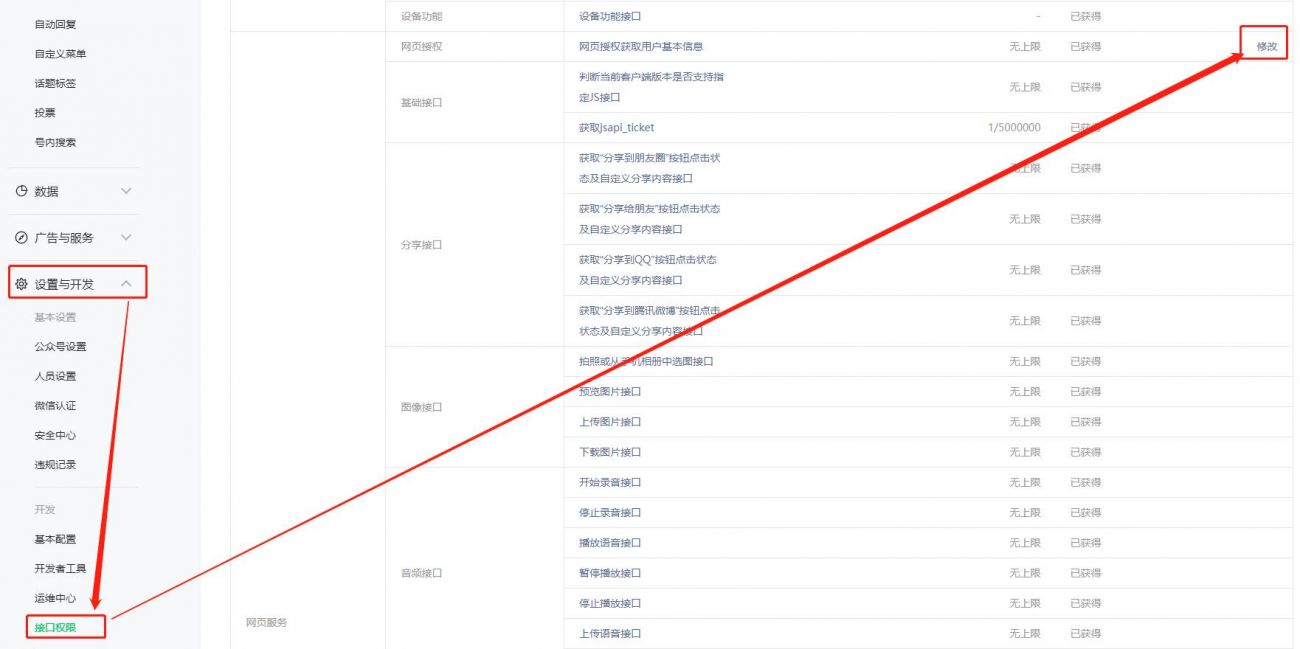
第二步:微信公众号认证通过后登录微信公众号进入“设置与开发” ->“接口权限” -> “网页服务”-> "网页是授权",点击“修改”。

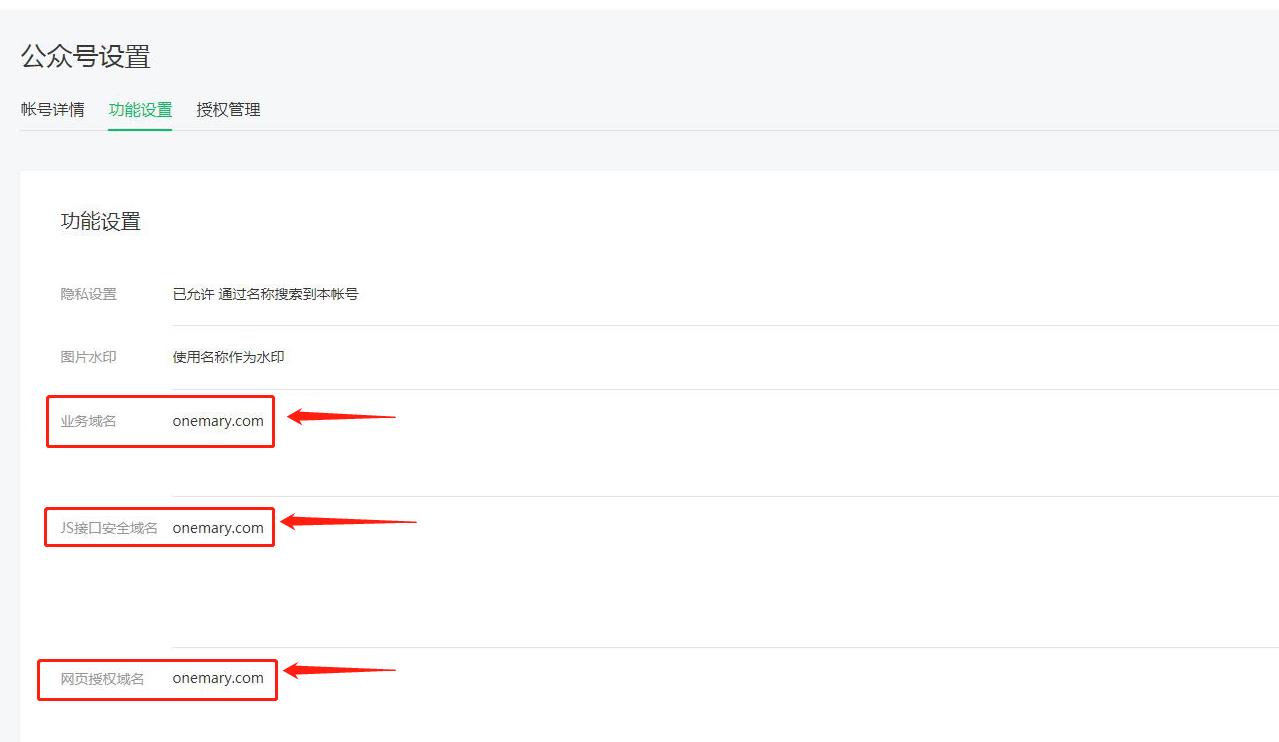
第三步:将“业务域名”、“JS接口安全域名”、“网页授权域名”设置为您的网站主域名。(下图中的 onemary.com 为示例域名,需要改成您自己的网站域名)。如果是第一次设置的话,微信公众号会要求您验证网站所有权。您把验证文件发给网站开发商,叫网站开发商给您上传即可。

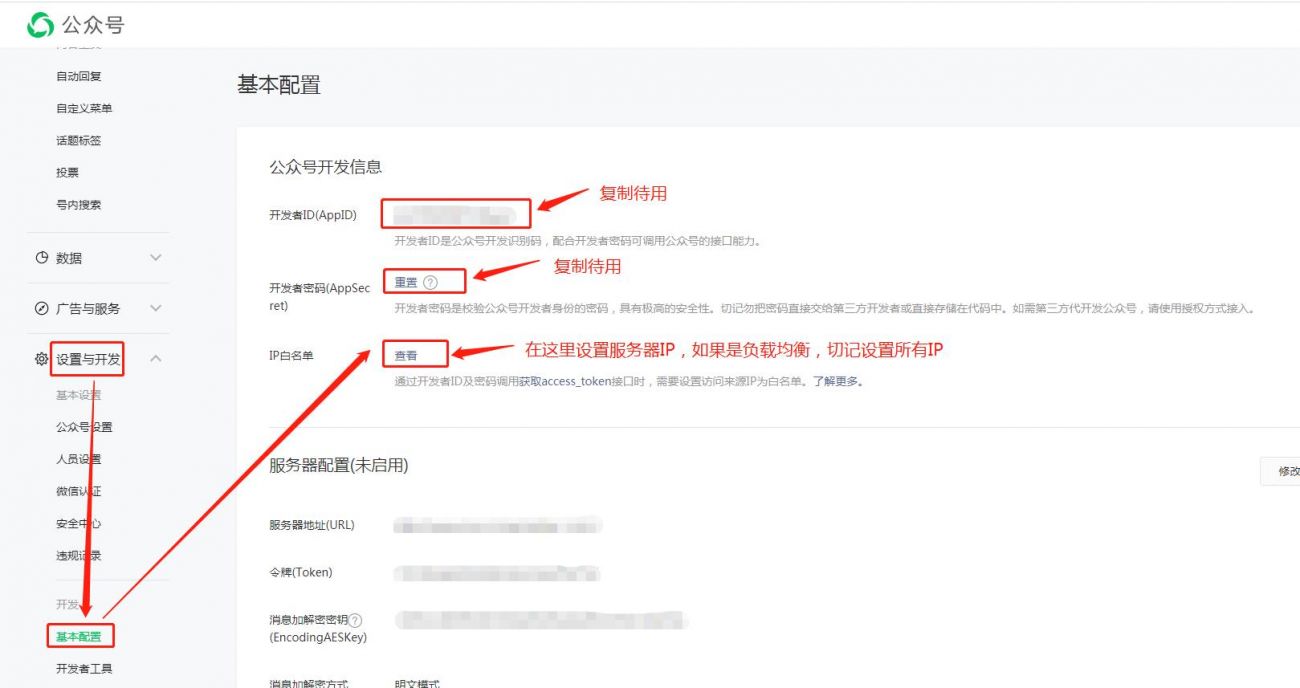
第四步:微信公众号进入“设置与开发” ->“基本配置”。设置“开发者秘钥AppSecret”,并将“开发者秘钥(AppSecret)”和“开发者ID(APPID)”复制到记事本上,后面需要用到。然后将服务器IP设置到“IP白名单”里。具体服务器IP地址是多少,需要咨询网站建设服务商。(如果服务器有部署负载均衡之类,需要将所有子服务器的IP都进行添加)

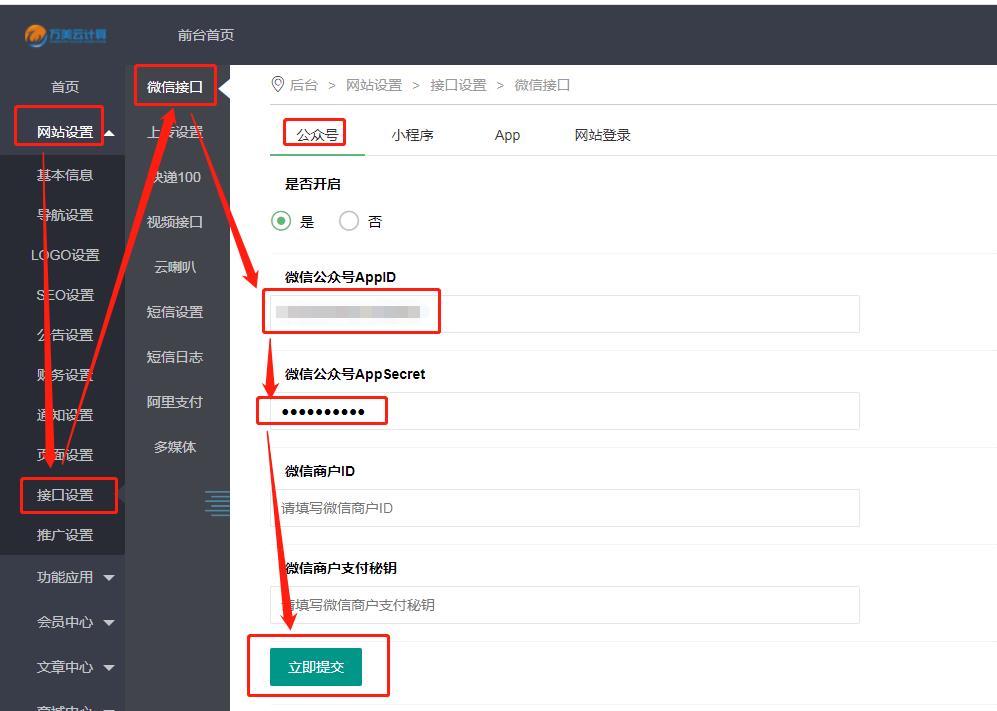
第五步:到网站后台设置“开发者ID(APPID)”和“开发者秘钥(AppSecret)”。(如果您使用的网站系统没有该设置接口,需要和网站建设服务商进行咨询,如果您使用的是万美云计算网站管理系统,则如下图进行设置即可)

第六步:将网站分享给微信好友,或分享到朋友圈测试下。发现有图片出现,并且有文字描述。就说明成功了。如果设置不成功,可咨询我们的客服提供协助。


 网站知识
网站知识
 国家级高新技术企业
国家级高新技术企业 科技型中小企业
科技型中小企业